#025: Partytrick
It's a party all year round! 🎉
We’re back with a new edition of Web Wizards! We’re in for a treat today with this colorful, fun and vibrant website! For all the party planners and enthusiasts, I’m sure you’ll enjoy this deep dive into how to incorporate subtle features and decorations to make your eventful website stand out.
Got a cool website you’d like to see featured? Let me know by replying to this email or reaching out.
An Intro
Corey Moen (he/him) is a lead Webflow Developer and Digital Designer building scalable, accessible, and technically tuned brands on the web. With over 10 years of experience in the industry, he partners with in-house teams, agencies and individuals to take their creative and technical output to the next level. This output ranges from project scoping and strategy, to creative direction and technical execution.
About the Site
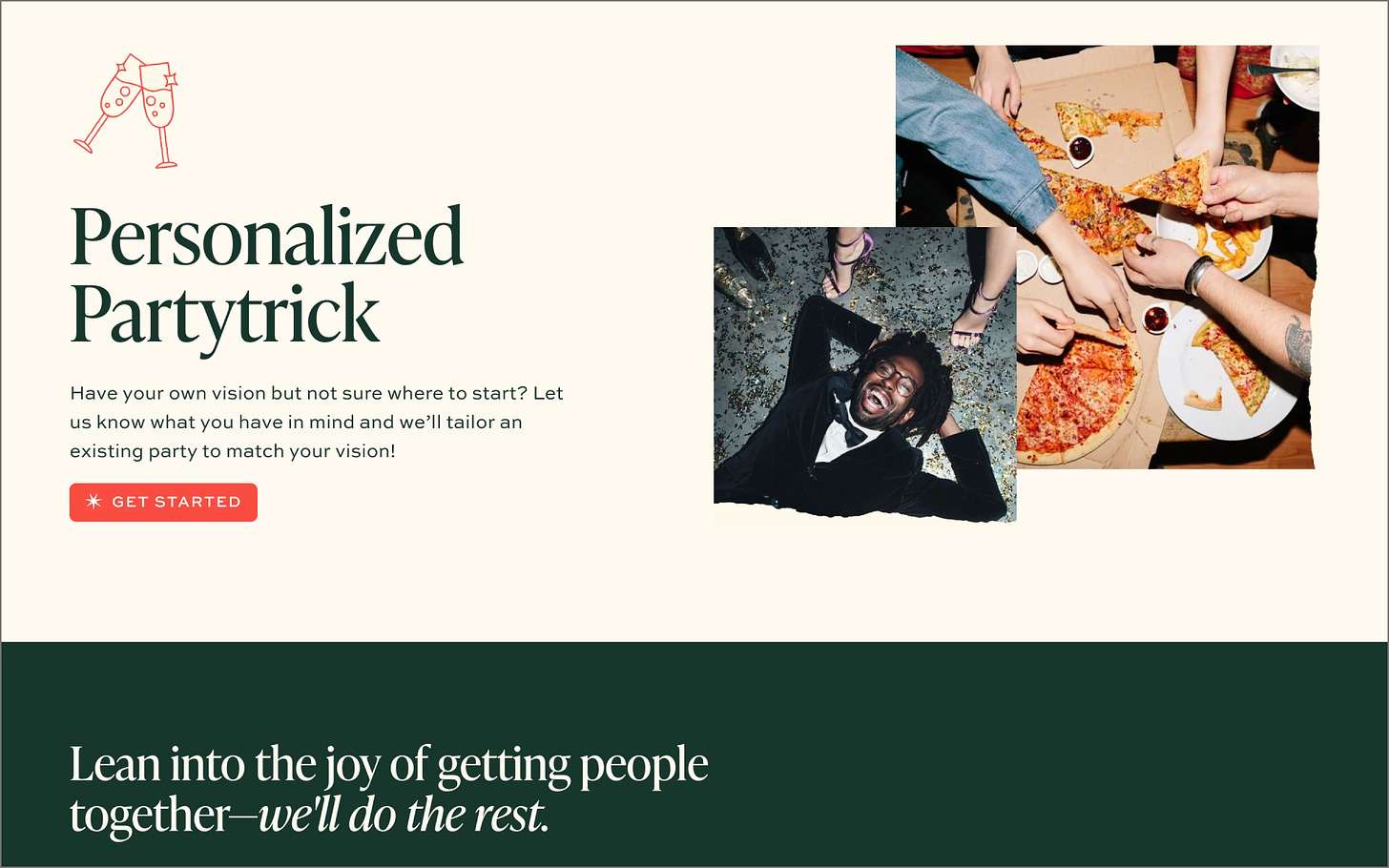
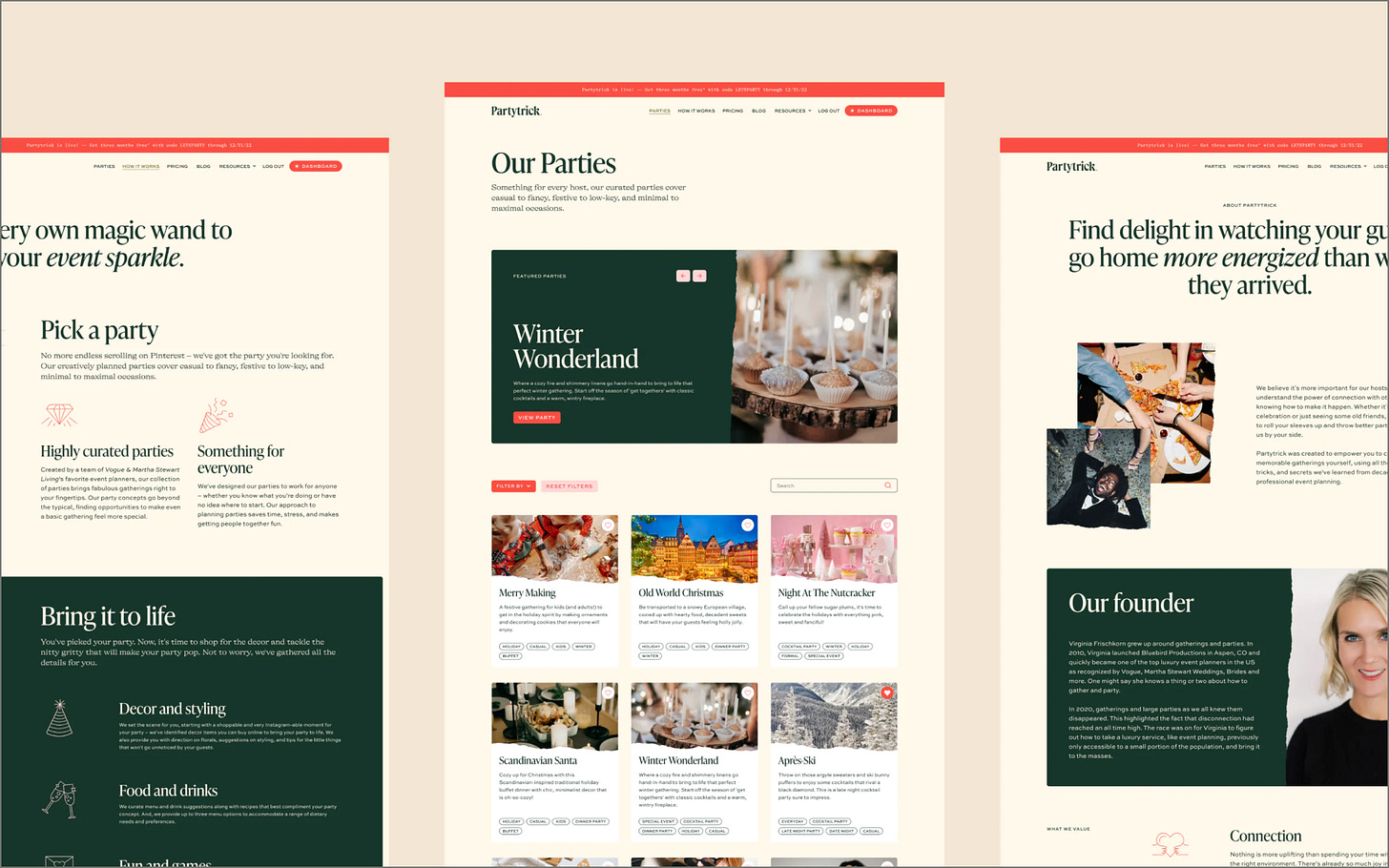
Partytrick provides hosts with tools to make elevating gatherings easier, including party concepts, styled and shoppable decor, customized guidelines, with timelines and checklists curated by the pros. Leveraging the deep expertise of the entire team at Shapemaker, we created a unique, timeless brand and paired it with powerful no-code and full-code tools to create and launch a product in record time that enables anyone to browse and create amazing parties.
URL: partytrick.com
Collaborator(s): Corey Moen (Design/Development); Shapemaker
Tools: Webflow
Q&A
What did your concept ideation process look like for this project?
We went through our usual approach of establishing core product strategy followed by inspiration gathering. From there we worked through a few different concepts of general marketing page designs, as well as product UX and UI within Figma.
How did you strike a balance between creativity and functionality in this website design or build?
Form follows function is an ideology I have always preferred, so once we refined the ideal UX for the site, we were able to weave in the new brand the rest of the team had created for Partytrick. Key ways to do this were through strong use of type, color and consistent compositions.
What challenges did you have whilst designing/building this site?
The core focus of the site is a large curation of pre-styled party details, and early on in the design process we only had a high-level understanding of the content for those parties which made it difficult to ensure the designs were able to scale appropriately to the varying amount of content on each party. Once we got into development, we ran into a few issues ensuring the custom code approach to allowing users to create and manage parties was reliable and efficient, but ultimately figured out a great solution in the end.
What are some of your favourite elements/features on the site?
The ripped-edge style of photo framing was a brand attribute I was excited to carry through the site in several places, as well as the broader brand was highly executed and a fun challenge to implement on the web. The way we also were able to build out the party details pages was a great example of how far complexity can be pushed with a smidge of custom code, as it integrated several layers of referenced CMS data into a single UI.
What’s one new thing you learned during the entire process?
When working with very large and complex CMS data structures, it can save a lot of time to use something like Airtable to manage data and then sync it to Webflow with a tool like Whalesync. After we started to manually added CMS data for the first party in the site (which contained many reference fields) it was clear that workflow was going to be too time-consuming, so we tried out a couple different ways to instead use Airtable and sync the data to Webflow. By far, Whalesync made the entire workflow so seamless, it easily saved us countless hours of work in the end.
If this website was a lead single, what song would it be and why?
“It’s my party” by Lesley Gore 😂 …mostly because it of course mentions Party, but because this project was also quite a rollercoaster at times between challenging client communication and planning, and several unexpected technical hurdles along the way.
Thanks for reading! Definitely reach out if you’d like to be featured or would like to recommend a site to feature.