#022: Tiket
Let's dive into a fun visual experience, filled with abstract shapes and neon colours.
We’re back with a new edition of Web Wizards! It’s always fun to explore a site that has a unique design direction. Tiket Design have done an amazing job at creating an incredible visual experience with their website, one that helps you understand the essence of their team and the fun work they do. Take look!
Got a cool website you’d like to see featured? Let me know by replying to this email or reaching out.
An Intro
Alvin Niza & Samad are product designers for tiket.design, the biggest online travel agent (OTA) in Indonesia.
➤ Alvin’s Socials: Website, Dribbble, Read.cv, Medium
➤ Samad’s Socials: Dribbble, LinkedIn
About the Site
Tiket.com product design team is one of the well-known product design teams in Indonesia. As the team keeps growing, we want to have a dedicated space to communicate our values and share our learning. So we made the decision to build our website.
URL: tiket.design
Collaborator(s): Alvin Niza (Designer/Developer), Samad (Designer/Developer), Shafira Pithaloka (UX Writer), Ernest Dimitria (UX Writer), Cindy Kim (Graphic Designer), YB Pambayun (Graphic Designer), Much Fahreza (Graphic Designer)
Tools: Framer
Q&A
What did your concept ideation process look like for this project?
Tiket design wishes to rebrand the team, and our brand & community team has already provided some direction in that regard. As a result, we don't start empty-handed. What we do next is create a mood board. We go through Dribbble, Awwwards, and godly.website and curate the elements that spark us. What follows is an unorganized yet creative design process.
How did you strike a balance between creativity and functionality in this website design or build?
The website represents our design team so we put more direction that communicates our creative side. This means that we make an effort to design novel and uncommon design elements and interactions. The process of finding and creating the ‘right’ element is fun! Sometimes I lost sense of time when doing that lol
What challenges did you have whilst designing/building this site?
It’s challenging for us to ensure that the teams are all working toward the same goals for the website. These initiatives involve a large number of individuals, both directly and indirectly, and everyone has an opinion on how the website should look like.
Another challenge is how to build a UI element that is scalable. Making sure the website is finished is important, but so is making sure the website is easier to manage. On our website, we have some content that regularly needs to be updated. We must keep it in mind while we build the website.
What are some of your favourite elements/features on the site?
Alvin
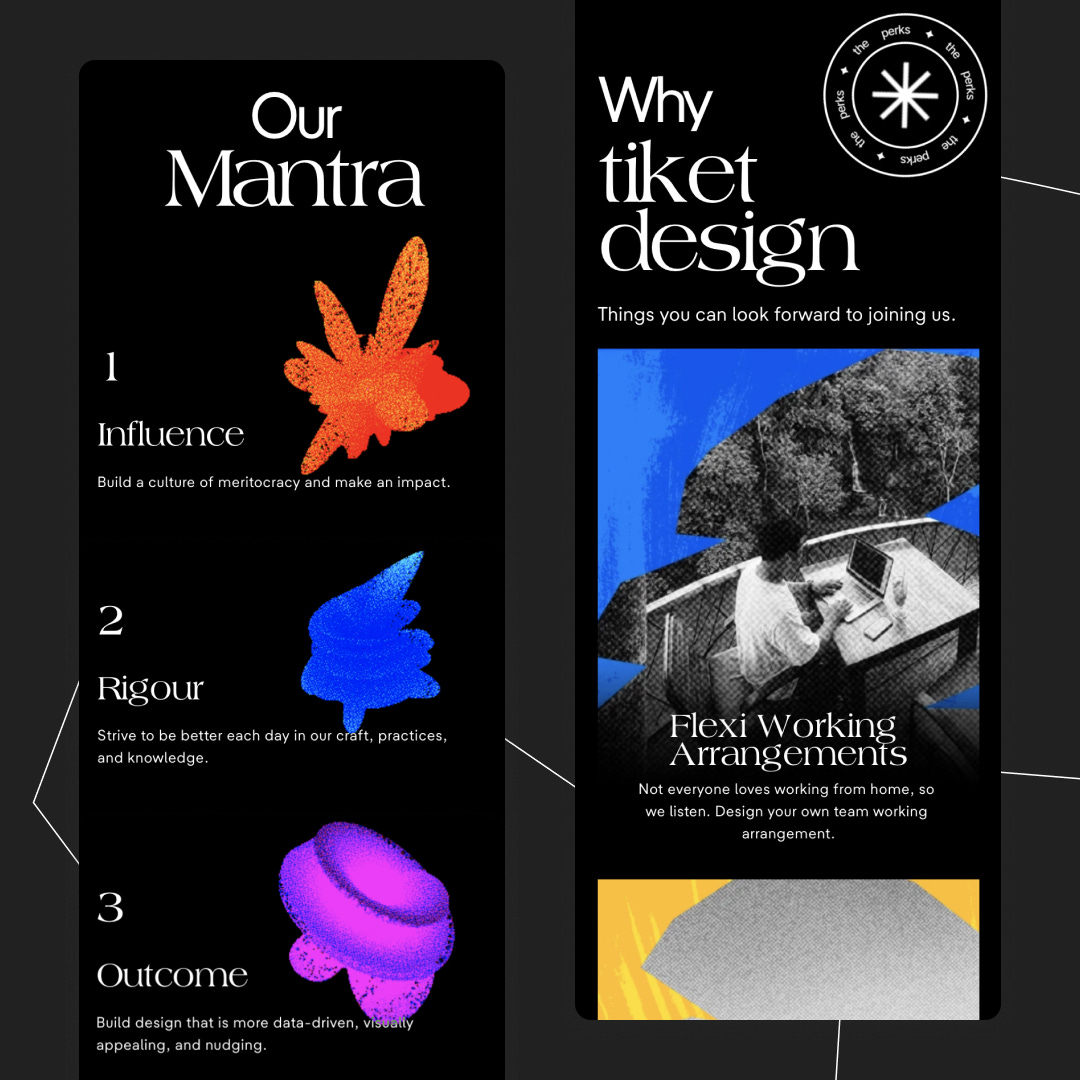
Personally, I like the ‘Our Mantra’ section. I like how hovering over it exposes a distinct gradient shader shape that resembles our mantra.
Samad
I love the header element where there is a big yellow ball and its blue gradient background. I think that element speaks to our identity the most.
What’s one new thing you learned during the entire process?
I think the one that resonates the most with us is how we learn to make the website run smoothly. As you may already know, there is a significant amount of interaction on our website. We need to find a "hacky" way and make some adjustments to get the seamless-desired interaction while not slowing down the website's performance.
If this website was a lead single, what song would it be and why?
That's an interesting question. I think the overall feeling of the experience is complemented well by “My Universe - Coldplay & BTS”. The song conveys a message about friendship and the power that can be created when people work together even though we all come from different backgrounds and cultures. In the song, Coldplay and BTS sing about creating their own "universe" together, where they can feel safe and connected to one another. I think it has a similar vision to what our team wants to achieve.
Thanks for reading! Definitely reach out if you’d like to be featured or would like to recommend a site to feature.