We’re back with a new edition of Web Wizards! We’ve featured a lot of portfolios in this newsletter, and for good reason, they’re all so incredible and unique! Diana’s portfolio is no exception, and I invite you to take a dive into her cute and quirky sketch figures, detailed case studies and nifty animations.
Got a cool website you’d like to see featured? Let me know by replying to this email or reaching out.
An Intro
I am Diana Lu (she/her), an interaction designer based in LA. I want to design things that bring joy to people.
➤ Socials: Twitter
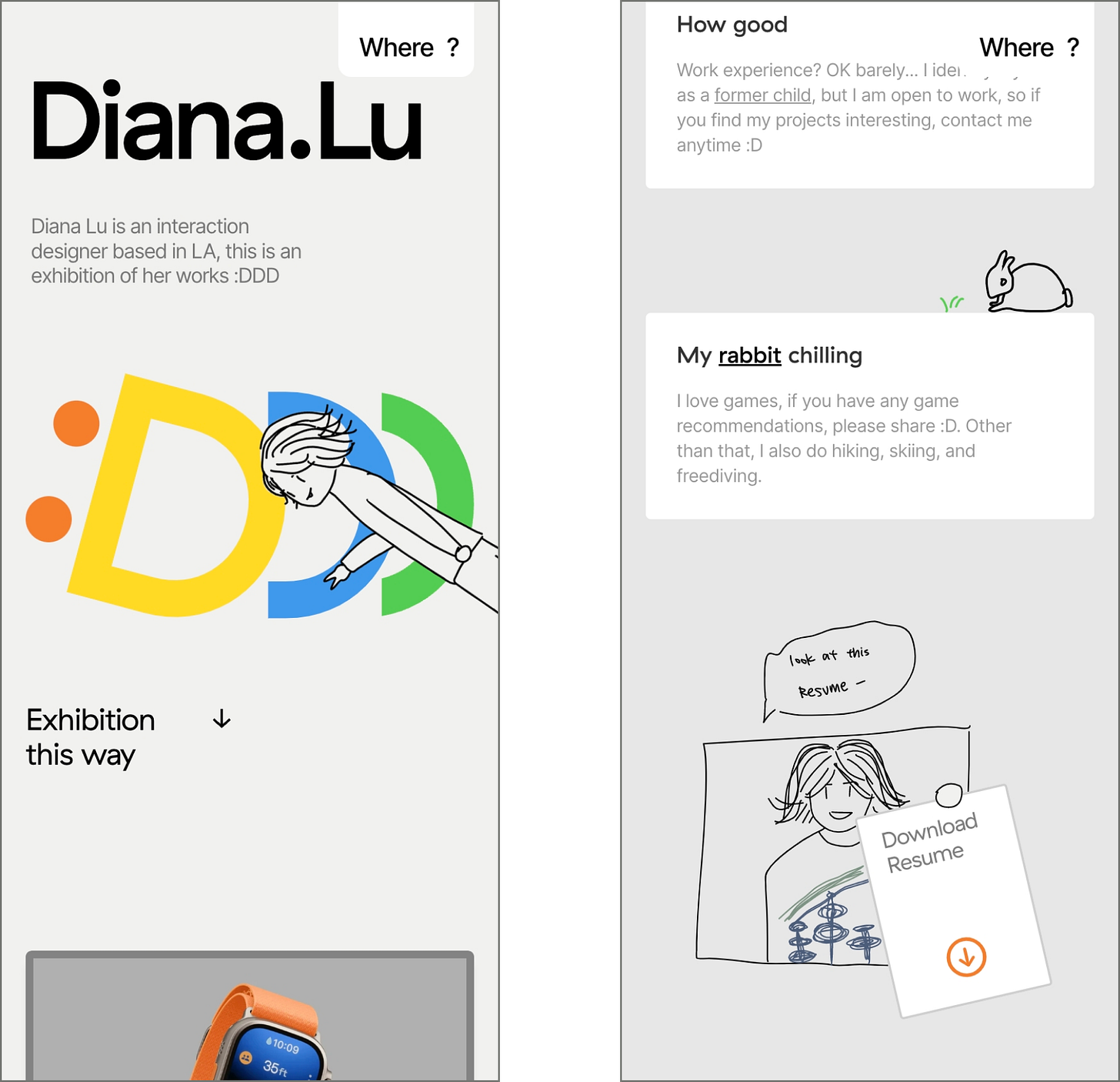
About the Site
This is an exhibition of Diana’s design works, you can walk around and enjoy each piece :)
URL: diana.lu
Collaborator(s): Diana Lu (Designer/Developer)
Tools: Framer, Rive, Figma
Q&A
What did your concept ideation process look like for this project?
I started with the idea that I wanted to create something fun. After looking through many stunning websites, I realize that the purpose of a personal website is to show who you are as an individual. With this in mind, I aimed to design a website that showcases my personality, aiming to make the visitors feel as if they are interacting with me upon entering the site.
How did you strike a balance between creativity and functionality in this website design or build?
At the beginning of the process, I let my mind flow freely, and I write down all the crazy ideas that came to my mind. As I transition into the actual design phase, I tighten up and put in the time to think about usability and feasibility. It’s somewhat like the double Diamond design model.
What challenges did you have whilst designing/building this site?
For me personally, the most difficult thing is not on the design or the development side. I spend a lot of time refining the storytelling and logic behind the projects. At the end of the day, this is a portfolio website that showcases my professional skills, so I want to ensure that the projects are presented cohesively and with a strong narrative.
What are some of your favourite elements/features on the site?
I like the animated figure the most. Especially when the animation is interacting when the mouse hovers, it feels very fun!
What’s one new thing you learned during the entire process?
If something doesn't feel right, keep trying until you find the one that you love. There are many times when I struggle to find out the placement of certain things, it can be very frustrating. What I learn through the process of making this website this that: whenever you find yourself in a similar situation, just keep pushing forward and try every idea that pops into your head. Eventually, you'll stumble upon exactly what you've been searching for.
If this website was a lead single, what song would it be and why?
My first thought is Otsukare Summer by Halcali. Sounds so fun, right? that's the feeling I am going for!
Thanks for reading! Definitely reach out if you’d like to be featured or would like to recommend a site to feature.